Salesforce ExperienceサイトでのLWCファイルアップロード実装の注意点
概要
Lightning Web ComponentでExperienceサイトのページを作成した際に、
ファイルアップロード周りで注意したい点があったのでまとめておきます。
ファイルアップロードをLightningレコードページ上に作成し正常に動いてい安心していたのですが、
Experienceサイトに埋め込んだところ思う様に動作せず、実装方法の変更や調査にかなり時間がかかりました。。。
少しでも皆様の時間節約になればと思います。
前提
・ExperienceビルダーでExperienceサイトを構築
・テンプレートは「Build Your Own (LWR)」
・ExperienceサイトをLWCの埋め込みで構築
ファイルアップロードの注意点
下記3つの注意点を記載します。
1.lightning-file-uploadタグが使えない
2.アップロードアイコンが拡大表示される可能性がある
3.ファイルプレビューが使えない
1.lightning-file-uploadタグが使えない
LWCには<lightning-file-upload>という標準コンポーネントがあります。
・Apex処理不要
・属性指定で許可する拡張子や、ファイルを紐づけるレコードの設定が可能
・アップロード後の処理(onuploadfinished)を記載可能
・複数ファイルをアップロード可能
・2GBまでアップロード可能
等、非常に便利なのですが、Experienceサイトのテンプレートが「Build Your Own (LWR)」の場合上手く動作しませんでした。
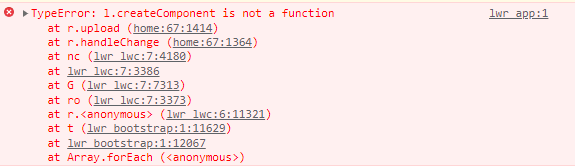
ファイル選択後にコンポーネントが非表示になってしまいます。
<Experienceサイト(LWR)>
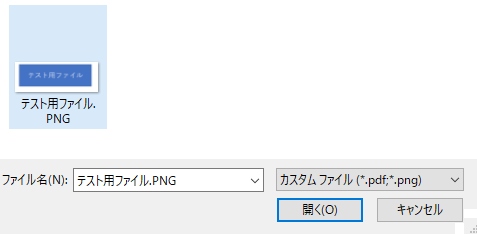
ファイルアップロード(lightning-file-upload)を選択

ファイルを選択して「開く」を押下

画面に戻る
一体どこへ・・・

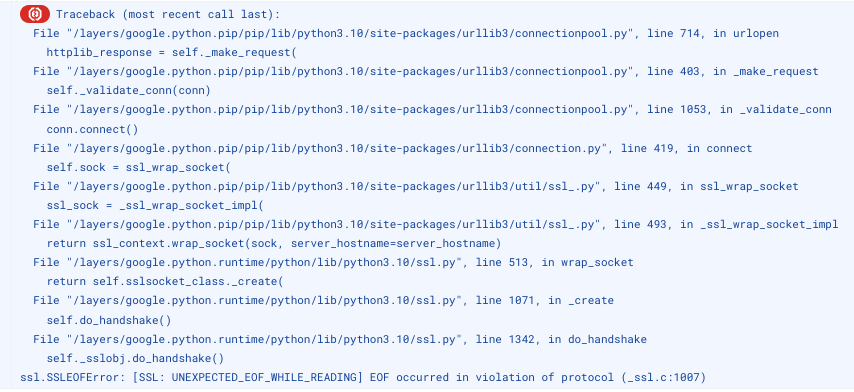
どうやら裏でエラーになっているようです。

Salesforceの公式ドキュメントにも、「Build Your Own (LWR)」ではサポートされていない旨の記載があります。
※2022年6月時点
https://developer.salesforce.com/docs/atlas.en-us.232.0.exp_cloud_lwr.meta/exp_cloud_lwr/get_started_comp_limitations.htm
<Experienceサイト(カスタマー取引先ポータル)>
ちなみにテンプレートを「カスタマー取引先ポータル」にすると正常に動作しました。
画面全体をLWCで作成したい場合は使えませんが・・・
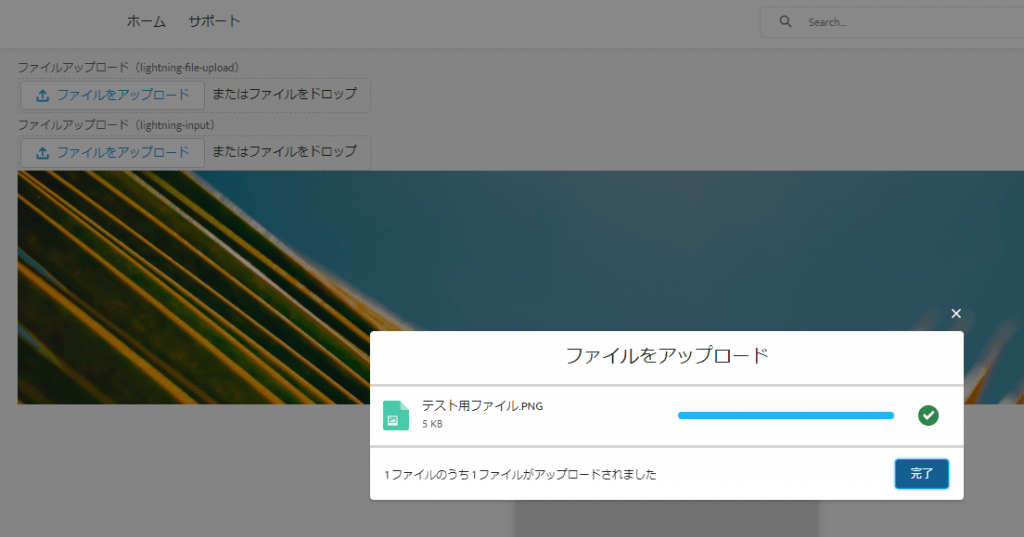
ファイルアップロード(lightning-file-upload)を選択

ファイルを選択して「開く」を押下

アップロード完了!!

2.アップロードアイコンが拡大表示される可能性がある
Experienceビルダーのヘッドマークアップ設定によって、LWCに配置したアップロードアイコンが拡大表示されてしまうことがあります。
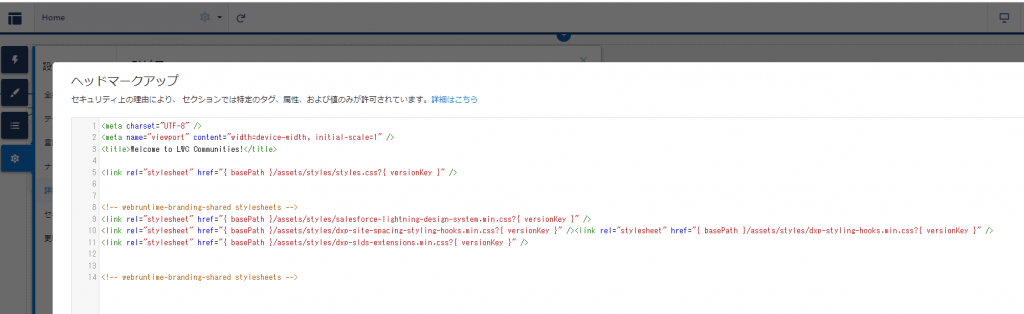
ヘッドマークアップ設定

デフォルトで下記linkタグでstylesheetの取得が記載されているのですが、これを削除するとファイルアップロードアイコンが拡大表示されてしまいます。
特段触らなければ問題ないですが、ExperienceCloud導入済み案件の改修を行う際などは注意が必要です。
<!-- webruntime-branding-shared stylesheets -->
<link rel="stylesheet" href="{ basePath }/assets/styles/salesforce-lightning-design-system.min.css?{ versionKey }" />
<link rel="stylesheet" href="{ basePath }/assets/styles/dxp-site-spacing-styling-hooks.min.css?{ versionKey }" />
<link rel="stylesheet" href="{ basePath }/assets/styles/dxp-styling-hooks.min.css?{ versionKey }" />
<link rel="stylesheet" href="{ basePath }/assets/styles/dxp-slds-extensions.min.css?{ versionKey }" />linkタグ削除前

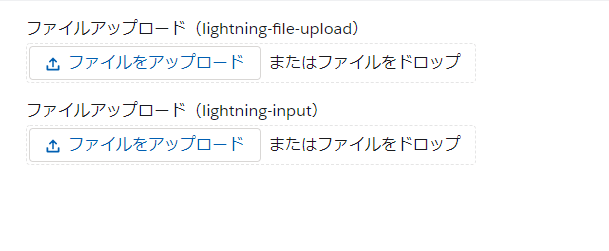
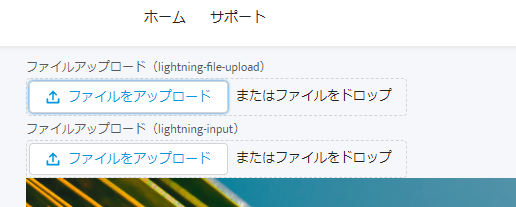
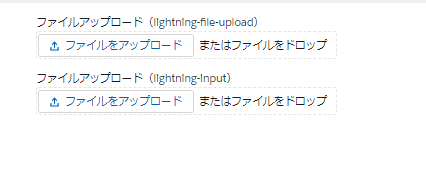
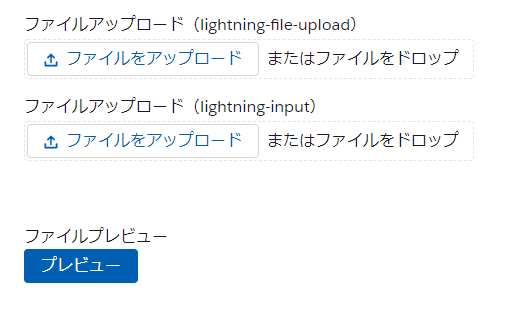
上が<lightning-file-upload>
下が<lightning-input>
です。問題なく表示出来ています。
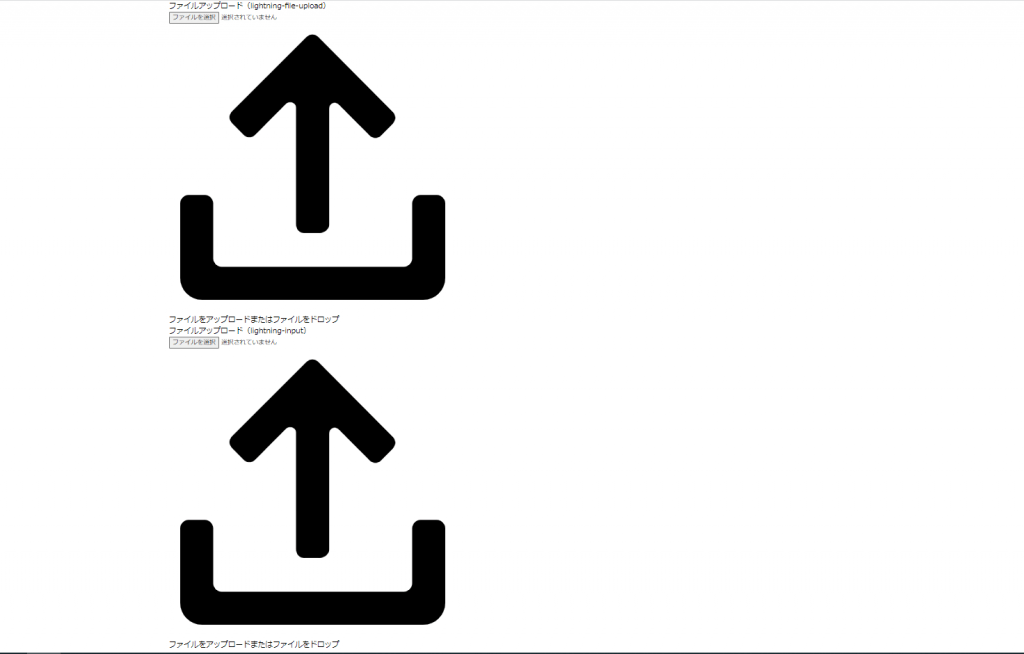
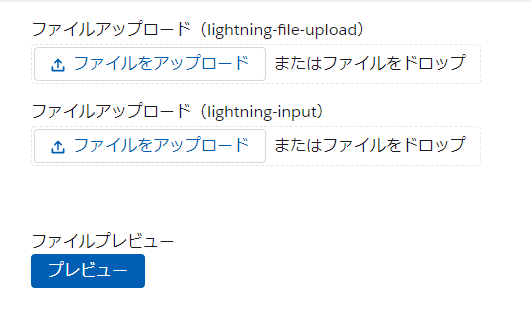
linkタグ削除後

これは流石に許容できませんね。。。
ヘッドマークアップ設定に注意しましょう。
3.ファイルプレビューが使えない
LWCでのファイルプレビュー機能ですが、Experienceサイト上だと動作しなくなります。
公式ドキュメントにもエクスペリエンスビルダーサイト等ではサポートされていない旨の記載があります。
※2022年6月現在
https://developer.salesforce.com/docs/component-library/documentation/ja-jp/54.0/lwc/lwc.use_open_files
//プレビュー押下時のJS処理
this[NavigationMixin.Navigate]({
type:'standard__namedPage',
attributes:{
pageName:'filePreview'
},
state:{
selectedRecordId: event.target.dataset.id //ContentDocumentId
}
});
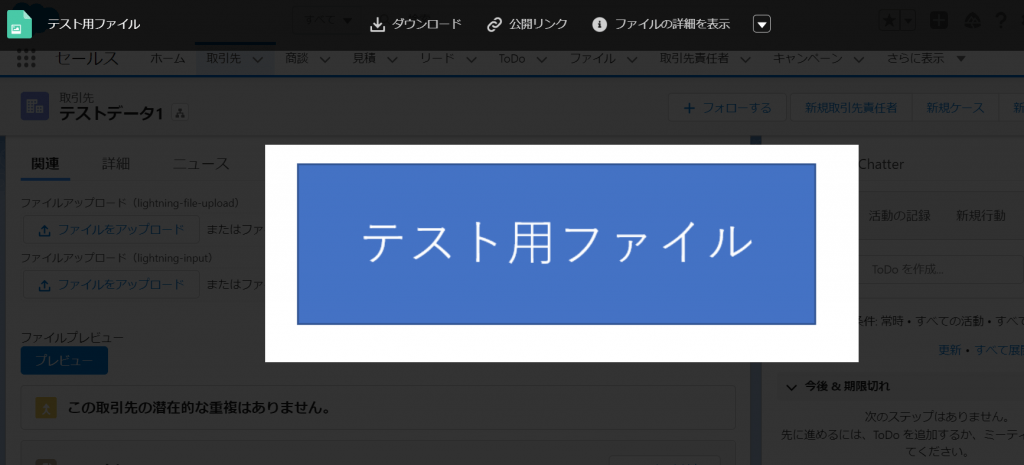
<レコード詳細画面>
「プレビュー」を押下

ファイルのプレビューが表示される

<Experienceサイト>
「プレビュー」を押下

Invalid Pageが表示される

Experienceサイトではstandard__namedPageは推奨されていないため
代わりにcomm__namedPageを使用する旨がありました。
使用してみましたが変わりませんでした・・・
//プレビュー押下時のJS処理
this[NavigationMixin.Navigate]({
type:'comm__namedPage',
attributes:{
pageName:'filePreview'
},
state:{
selectedRecordId: event.target.dataset.id
}
});
「プレビュー」を押下

Invalid Pageが表示される

代替方法
別タブ表示にはなりますが、似たようなことは出来ます。
//プレビュー押下時のJS処理
previewHandler(event){
let portalUrl = window.location.origin;
portalUrl=portalUrl+'/sfc/servlet.shepherd/version/renditionDownload?rendition=THUMB720BY480&versionId='+event.target.dataset.id;// ここでのidはContentVersionIdを指定
this [NavigationMixin.Navigate]({
type:'standard__webPage',
attributes:{
url:portalUrl
}
},false);
}
「プレビュー」を押下

別タブでファイルが表示された

まとめ
LWCで画面を実装出来ても、Experienceサイトで上手く動くかどうかの確認は大事ですね。
他にも色々ありそうです。
今回はlightning-file-uploadが使えなかったのでlightning-inputを使ってApexでファイルアップロード処理を記載しました。lightning-file-uploadは非常に便利なのでExperienceサイトで使えるようになってほしいですね!