WebPerformer×jQueryでアコーディオンメニューを実現する
はじめに
こんにちは。エヌデーデーの藤岡です。
WebPerformerは、Webアプリケーションを自動生成できるローコード開発プラットフォームです。手軽に開発が行える半面、自動生成ツールという側面からUIについてある程度の制約が発生してしまいます。
一方で、WebPerformerでは拡張機能として、画面の描画時やアクションの実行時(画面上のボタンが押下された時)に、任意のユーザ関数(JavaScriptのfunction)を呼び出すことが可能です。また、外部のライブラリを読み込むことにより、ユーザ関数内でその機能を利用することができ、よりユーザビリティの高い画面を作成することができます。
今回は外部ライブラリを使用したユーザビリティの高い画面のサンプルとして、最近の業務画面で目にすることの多いアコーディオンメニューを、WebPerformerで自動生成した画面に付与してみたいと思います。
アコーディオンメニューとは
アコーディオンメニューとはWebサイトにおけるナビゲーションメニューのひとつで、項目をクリックすることで、隠れている詳細画面を表示させることができます。その項目を再度クリックすることで、表示された項目が再び隠れます。
クリックするたびに楽器のアコーディオンのように開いたり閉じたりすることから、アコーディオンメニューと呼ばれています。
実現方法
CSSのフレームワークである「Bootstrap」にはアコーディオンメニューを実現するための機能が備わっています。そのため、最初はBootstrapを使用した拡張を検討しましたが、WebPerformer標準のレイアウトにも意図せず Bootstrap が適用されてレイアウトが崩れてしまうことから、Bootstrapを使用しない方法での実現を目指すこととしました。
Bootstapをうまく活用して実現する方法が思いついたら、また投稿したいと思います。
Bootstapでの実現がうまくいかなかったため、今回はJavaScriptのライブラリである「jQuery」を使用して実現をしてきます。jQueryはWebPerformerの標準で読み込まれているため、改めてモジュールのインストール等をすることなく使用することができます。
ですので、WebPerformerの標準的な拡張でjQueryを呼び出し、比較的容易に機能拡張を行えます。
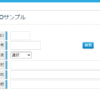
画面イメージ
上記の方法で作成した画面のイメージは以下の通りです。

実装内容
アコーディオンの開閉はjQueryの「slideToggle()」という関数を用いて実装します。
その他JavaScriptを利用してアコーディオンクリック時のイベント、レイアウト調整用クラスの付与を行い、CSSでレイアウトを調整し、アコーディオンメニューの実装を行います。
調整内容は以下の通りです。
アコーディオンヘッダー部分
- 幅を100%にする
- 枠線をつける
- ヘッダーホバー時のカーソル変更
- アイコンを表示
- 開いた際に背景色、文字色を変更、アイコンを変更
- クリック時のイベントを付与
詳細項目部分
- 枠線をつける
- ボックスの枠線を消去
以降では、WebPerformer×jQueryでアコーディオンメニューを実現するための、具体的な項目や拡張の定義方法について記載します。
実行環境
- WebPerformer
v2.5.1 - ブラウザ
Google Chrome 104.0.5112.81
Microsoft Edge 104.0.1293.54 - jQuery(WebPerformerのバージョンに準ずる)
2.1.4
実装方法
構成
WebPerformerでの項目定義と、画面上の見た目の構成は以下の通りです。
- アコーディオンのヘッダー部分
クリックして項目の表示 / 非表示を切り替えます。 - 項目部分
ヘッダー部分をクリックすることで表示 / 非表示が切り替わります。 - アコーディオンメニュー
1.と2.がセットでアコーディオンメニューとなります。


項目定義
アコーディオンヘッダー部分

必須項目・定義
以下の表以外の項目コードや名前などは任意です。
| 定義項目 | 定義内容 | 備考 |
| 項目タイプ | O 出力 | I項目やIO項目でも作成可能ですが、きれいなレイアウトになりません。 |
| データモデル項目コード | @TEXT | ヘッダーに表示する文字が英数字のみの場合、@CODEや@NUMでも可能です。 |
| 表示 | 表示 | |
| 桁数 | 任意 | 表示する文字に合わせた桁数 |
| 初期値(加工式) | 任意 | ヘッダーに表示する文字を定義します。 定義しなくても作成可能ですが、きれいなレイアウトになりません。 |
| プロパティ | labelAveirable ラベル付加 : FALSE | ラベルありでも作成可能ですが、きれいなレイアウトになりません。 |
アコーディオン項目部分

必須項目・定義
| 定義項目 | 定義内容 | 備考 |
| プロパティ | partitionType 区切りタイプ : BOX | アコーディオン項目部分はBOX内に定義する必要があります。 すべての項目がBOX内に収まるようにプロパティや項目を定義してください。 |
項目タイプ等は任意です。
上記で作成したアコーディオンヘッダー部分の下に配置されるように定義してください。
× 横並びにする
× 間に項目を挟む
アコーディオン設定用項目
アコーディオン表示を行うための設定を、非表示項目を使用して行います。
ユーザ関数内で固定の項目として参照されるため、アコーディオン設定用項目は初期値(加工式)で定義する値以外の定義は、基本的にすべて固定となります。
アコーディオンペア
アコーディオンはヘッダー部分、項目部分のペアを1つ以上組み合わせて作成します。
定義が必須の項目となります。

| 設定値 | 設定内容 |
| 項目タイプ | O 出力 |
| 項目コード | PAIRS |
| 名前 | アコーディオンペア |
| 表示 | 非表示 |
| データモデル項目コード | @TEXT |
| 桁数 | 300(初期値(加工式)で設定した文字数以上) |
| 初期値(加工式) | アコーディオンヘッダーと項目、初期表示設定のペア |
初期値(加工式)で指定する値について
初期値(加工式)には以下の値を設定します。
ヘッダー部項目コード1,項目部項目コード1[,初期表示1]|ヘッダー部項目コード2,項目部項目コード2[,初期表示2]| ・・・
例
'O_HEADER1,FIRST_NAME|O_HEADER2,OFFICE_NAME,HIDE|O_HEADER3,O_ALERT,SHOW'ヘッダー部項目コード
アコーディオンヘッダー部分で定義した項目の項目コードを定義します。
定義必須項目です。
項目部項目コード
アコーディオン項目部分で定義した項目の項目コードを定義します。
ボックス内に定義されている表示項目であれば何でも構いません。
定義必須項目です。
初期表示
任意の設定項目です。
「SHOW」(大文字・小文字問わず)を設定した場合、アコーディオンが開いた状態で初期表示されます。
設定しない、もしくは「SHOW」以外の文字列を設定した場合は、アコーディオンが閉じた状態で初期表示されます。
表示方法
アコーディオンを開いた際に、他の開いているものを閉じるか、開いたままにするかの設定を行います。
定義は任意の項目となります。

| 定義項目 | 定義内容 |
| 項目タイプ | O 出力 |
| 項目コード | ALWAYS_OPEN |
| 名前 | 常に開く |
| 表示 | 非表示 |
| データモデル項目コード | @TEXT |
| 初期値(加工式) | 0 : その他を閉じる(デフォルト) 0以外 : その他を開いたままにする |
初期値(加工式)で指定する値について
初期値(加工式)の設定値と、アコーディオンを開いた際の動作は以下の通りです。
アコーディオンを開いた際に他を閉じる
- 初期値(加工式)に「0」を設定する
- 初期値と加工式に何も設定しない
- 項目を定義しない
アコーディオンを開いた際に他を開いたままとする
- 初期値(加工式)に「0」以外を設定する
開閉スピード
アコーディオンの開閉スピードを設定します。
定義は任意の項目となります。

| 定義項目 | 定義内容 |
| 項目タイプ | O 出力 |
| 項目コード | SPEED |
| 名前 | スピード |
| 表示 | 非表示 |
| データモデル項目コード | @TEXT |
| 初期値(加工式) | ※ 以下を参照 |
初期値(加工式)で指定する値について
アコーディオンの開閉スピードを初期値(加工式)で設定します。
設定内容は以下の通りです。
| 設定値 | 設定内容 |
| normal | 標準の速度で開閉します。(デフォルト) 項目を定義しない場合、有効な値が設定されていない場合にも「normal」として設定されます。 |
| fast | 通常より早い速度で開閉します。 |
| slow | 通常より遅い速度で開閉します。 |
| 数値 | 設定した数値(ミリ秒)で開閉します。 |
拡張定義
アコーディオンの動作、レイアウトを実現するために、JavaScript、CSSを定義します。
_global_user.js
_global_user.jsはWebPerformerの機能としてすべての画面に読み込まれるJavaScriptです。
アコーディオン表示に必要な定義を共通のJavaScriptファイルに定義し、画面個別に読み込まれるJavaScriptで呼び出すことで、定義の共通化を行います。
JavaScriptの定義内容は以下の通りです。
既定の形式で定義された項目に、CSSクラスやクリックイベントを付与します。
/**
* ヘッダー1,アイテム1[,初期表示1]|ヘッダー2,アイテム2[,初期表示2]|... という形式で指定されたペアを
* [[ヘッダー1, アイテム1[,初期表示1]], [ヘッダー2, アイテム2[,初期表示2]], ...] の形式に変換して取得する。
*/
function getPairs() {
return disp.get_PAIRS().split('|').map(item => {
return item.split(',');
});
}
/**
* アコーディオンを開いたままにするか、他が開いた際に閉じるかどうかの設定を取得する。
* デフォルトは開いたままとする。
* 0または空が指定された場合は閉じる、その他の値が設定された場合は開いたままとする。
*/
function getIsAlwaysOpen() {
if (!document.getElementById('sidALWAYS_OPEN')) return false;
return disp.get_ALWAYS_OPEN() != 0;
}
/**
* アコーディオンの開閉スピードを取得する。
* デフォルトは「normal」
* 設定は「slow」「normal」「fast」または数値(ミリ秒)
* 上記以外の値が設定された場合は「normal」とする。
*/
function getSpeed() {
if (!document.getElementById('sidSPEED')) return 'normal';
const speed = disp.get_SPEED().toLowerCase();
if (speed == 'slow' || speed == 'normal' || speed == 'fast') {
return speed;
}
else if (!isNaN(speed)) {
return Number(speed);
}
else {
return 'normal';
}
}
function init_accordion() {
const pairs = getPairs();
const isAlwaysOpen = getIsAlwaysOpen();
const speed = getSpeed();
pairs.map(pair => {
// アコーディオンヘッダーの見た目調整
$('#sid' + pair[0]).parents('table').addClass('width-full');
$('#sid' + pair[0]).parents('table')[1].classList.add('accordion-header');
// アコーディオンヘッダークリック時のイベント追加
$('#sid' + pair[0]).parents('table')[1].onclick = function (){
// アコーディオンを1つのみ開く場合
if (!isAlwaysOpen) {
// 開く際に他に開いているアコーディオンを閉じる
if ($('#sid' + pair[1]).parents('.accordion-item').is(':hidden')) {
console.log('他を閉じる');
$('.item-open').slideToggle();
$('.item-open').removeClass('item-open');
$('.header-open').removeClass('header-open');
}
}
// アコーディオンが開いた際にヘッダー背景色を変更する
if ($('#sid' + pair[1]).parents('.accordion-item').is(':hidden')) {
$('#sid' + pair[0]).parents('table')[1].classList.add('header-open')
$('#sid' + pair[1]).parents('fieldset').parent().addClass('item-open');
}
// アコーディオンが閉じた際にはヘッダー背景色を初期化する
else {
$('#sid' + pair[0]).parents('table')[1].classList.remove('header-open');
$('#sid' + pair[1]).parents('fieldset').parent().removeClass('item-open');
}
// アコーディオンを開く / 閉じる
$('#sid' + pair[1]).parents('.accordion-item').slideToggle(speed);
};
// アコーディオンアイテムの見た目調整
$('#sid' + pair[1]).parents('fieldset').parent().addClass('accordion-item', 'width-full');
// 初期表示の設定によってアコーディオンを開閉する
if (pair[2] == undefined || pair[2].toLowerCase() != 'show') {
// デフォルトはアコーディオンアイテム非表示
$('#sid' + pair[1]).parents('fieldset').parent().hide();
}
else {
// 表示する
$('#sid' + pair[0]).parents('table')[1].classList.add('header-open');
$('#sid' + pair[1]).parents('fieldset').parent().addClass('item-open');
$('#sid' + pair[1]).parents('fieldset').parent().css('display', 'block');
}
});
return true;
}_global_user.css
_global_user.cssはWebPerformerの機能としてすべての画面に読み込まれるCSSです。
共通のCSSファイルに定義することで、スタイルの共通化を行います。
CSSの定義内容は以下の通りです。
JavaScriptで付与されたCSSクラスに対してアコーディオンメニュー用のレイアウト設定を行います。
/*
* アコーディオンのヘッダー部分の幅を広げる
*/
.width-full {
width: 100%;
}
/*
* アコーディオンのヘッダー部分のレイアウト
* 枠線を付け、閉じた際のアイコンを表示する
*/
.accordion-header {
border: 1px solid rgba(0,0,0,.125);
background: url("../image/sort_desc.gif") 99% no-repeat;
}
/*
* アコーディオンヘッダーのホバー時にカーソルの見た目を変更
*/
.accordion-header:hover {
cursor: pointer;
}
/*
* アコーディオンヘッダーが開いた際のレイアウト
* 背景色を付け、開いた際のアイコンを表示する
*/
.header-open {
color: #0c63e4;
background: #e7f1ff url("../image/sort_asc.gif") 99% no-repeat;
}
/*
* アコーディオン項目のレイアウト
* 枠線を付ける
*/
.accordion-item {
border: 1px solid rgba(0,0,0,.125);
}
/*
* アコーディオン項目のボックスの枠線を消す
*/
.accordion-item > fieldset {
border: none !important;
}画面個別のJavaScript(画面ID_user.js)
WebPerformerの機能として「画面ID_user.js」というファイル名のJavaScriptが画面個別のJavaScriptとして読み込まれます。
アコーディオン表示を行いたい画面で_global_user.jsで定義したinit_addordion()を読み込みます。
addLoadEvent(init_accordion);「init_accordion()」を実行することで定義した項目にアコーディオンの設定を行い、アコーディオン表示を行うことができます。
おわりに
WebPerformerでは標準の機能以外に、拡張機能として外部のライブラリを読み込んで利用することが可能です。
今回はアコーディオンメニューの実装を行いましたが、外部ライブラリと組み合わせることによって今どきの便利なUIを実現することが可能となります。
今後も別のライブラリを使用した例などご紹介していければと思います。