React Native(Expo) に React Native Firebase を導入する
2023-08-15
はじめに
モバイルアプリケーションの開発を行う際の定番アーキテクチャの一つである React Native(Expo) × Firebase。
React NativeアプリからFirebaseを利用する方法はいくつかありますが、 今回開発するアプリケーションの要件として、Firestoreのオフラインデータアクセスを実現する必要があったため、React Native向けFirebase SDKのラッパーである「React Native Firebase」を採用しました。
この記事では、 React Native(Expo) アプリからFirebaseを利用する際の注意点と、React Native Firebaseの導入手順をご紹介したいと思います。
Expo × Firebase の注意点
注意点1
React Native(Expo)アプリでは、Google公式の「Firebase JS SDK」が利用可能です。
ただし、当該SDKを利用する場合、 Messaging や Remote Config、Firestoreのオフラインデータアクセス等 、いくつかの機能制限があることに注意が必要です。
これらの機能を利用する必要がある場合は、React Native Firebase の導入を検討した方が良いでしょう。
注意点2
React Nativeアプリケーションの開発を強力に支援してくれるExpoのManaged workflowですが、「Firebase JS SDK」の利用が推奨されており、Recat Native Firebaseはサポートされていません。
Expo と React Native Firebase を同時に利用する場合は、Bare workflowとしてプロジェクトを作成するか、Managed workflowのexpoをejectする必要があります。
環境について
この記事では、以下のモジュールバージョンの利用を前提としております。
・ react-native: 0.61.5
・ expo: 37.0.3
・ @react-native-firebase/app: 7.3.0
※ また、Expo(Bare workflow) / Firebase プロジェクトが作成されていることを前提に以降の手順を記載します。
導入手順(Android向け)
React Native Firebase 導入手順を以下に記載します。( Android環境向けの設定手順となります。 )
① React Nativeプロジェクトでモジュールのインストールを行います。
# using npm
$ npm install --save @react-native-firebase/app
# using Yarn
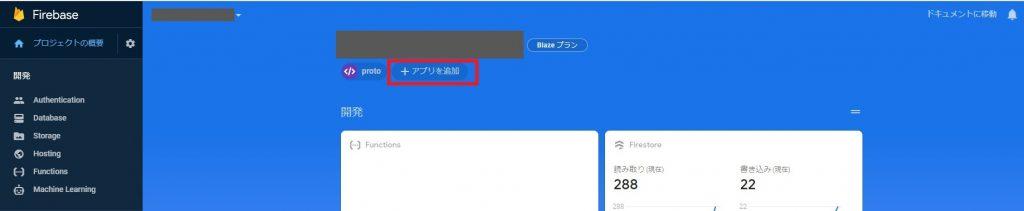
$ yarn add @react-native-firebase/app② ブラウザからFirebaseコンソールにアクセスし、対象のFirebaseプロジェクト > プロジェクト名下部の 「+アプリを追加」 を押下します。

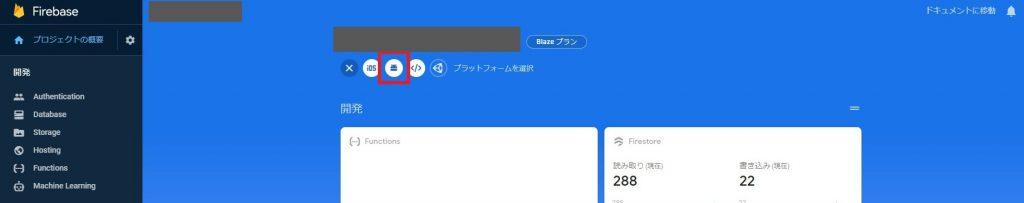
③ Androidアイコンを押下します。

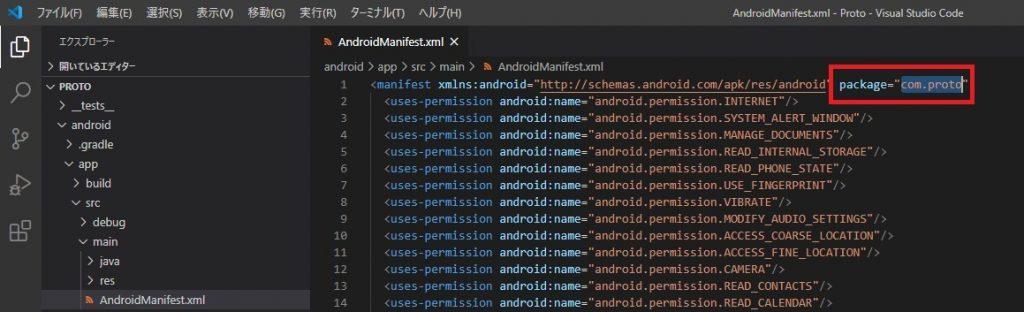
④ プロジェクトフォルダの以下のファイルを開き、manifestタグ内「package」に設定されている値を控えておきます。
▶ Path: ./android/app/src/main/AndroidManifest.xml

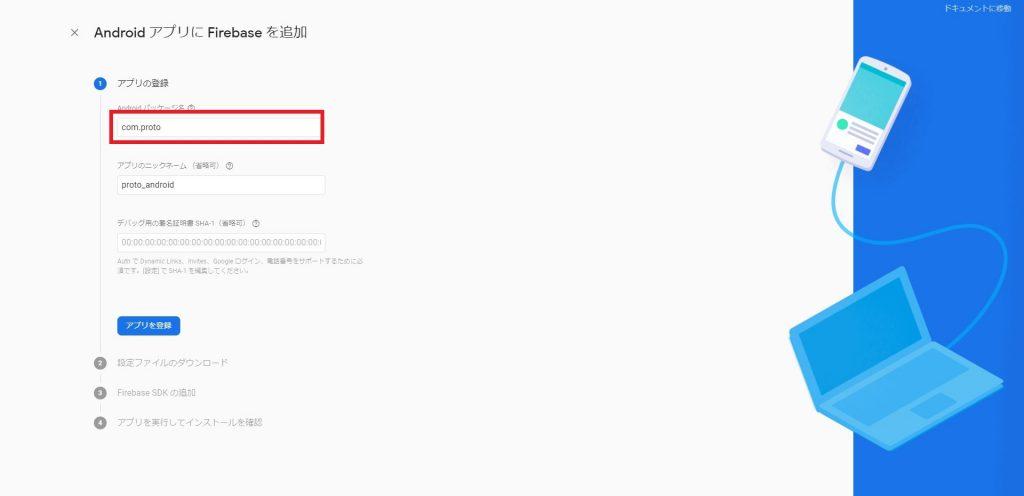
⑤ Firebase画面に戻り、「Androidパッケージ名」に④で控えた値を入力します。

※ アプリのニックネーム等は任意で入力してください。
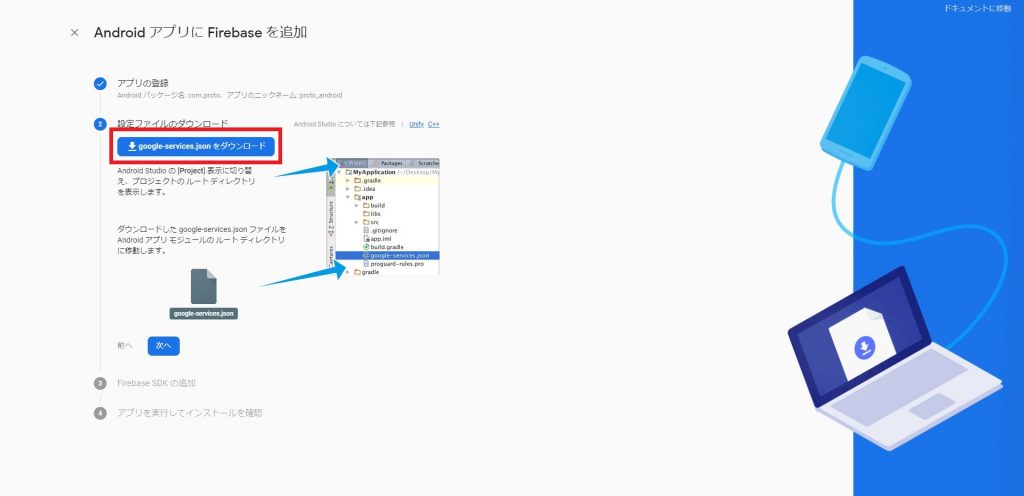
⑥ 「google-services.json」をダウンロードし、プロジェクトの以下のフォルダ内に配置します。
▶ Path: ./android/app/

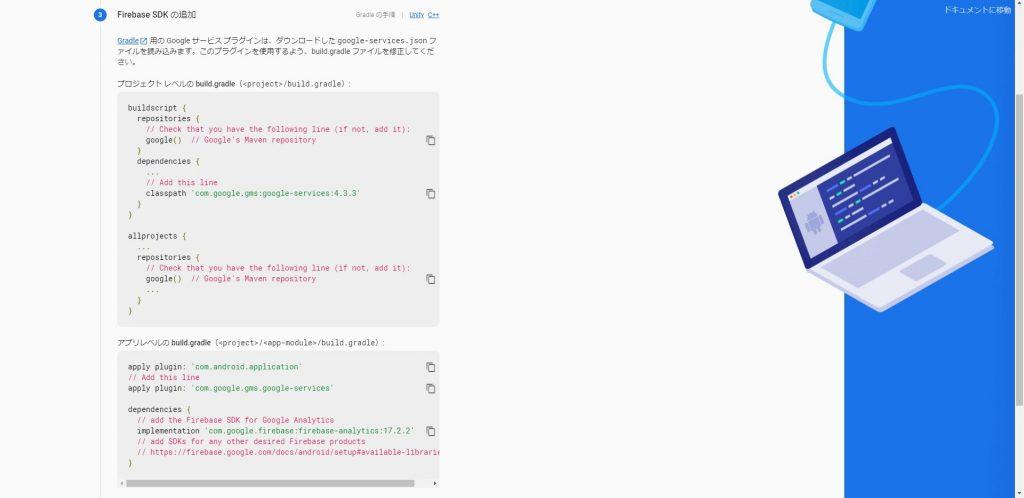
⑦ 表示された内容に従って、2つのbuild.gradleファイルに設定を追記します。

▶ (1) ./android/build.gradle
buildscript {
ext {
・・・
}
repositories {
google()
・・・
}
dependencies {
・・・
// React Native Firebase Setting(下記を追記)※ 記載例
classpath 'com.google.gms:google-services:4.3.3'
}
}▶ (2) ./android/app/build.gradle
// React Native Firebase Setting(ファイルの最後に下記を追記)※ 記載例
apply plugin: 'com.google.gms.google-services'⑦ Expoプロジェクト内でコマンドを実行し、アプリのビルドを行います。
$ npx react-native run-android発生した問題と対処法
筆者がRecat Native Firebase導入の際に発生した問題と、その対処法を記載しておきます。
① モジュールインストール後の初回ビルドでエラー
インストール後、初回のビルドで以下の様なメッセージが表示され、ビルドエラーが発生しました。
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':expo-constants:generateDebugBuildConfig’.
■ 対処方法
② ビルド時に、OutOfMemoryエラー
ビルドした際に、OutOfMemoryが発生しました。
■ 対処方法
Recat Native Firebaseモジュールを追加してビルドを行うと、Androidビルドシステムのメモリを大きく消費するようです。
以下のファイルを編集し、Gradleメモリに適切な値を設定後、再度ビルドを行うことで無事Build SUCCESSとなりました。
▶ Path: ./android/gradle.properties
# Specifies the JVM arguments used for the daemon process.
# The setting is particularly useful for tweaking memory settings.
# Default value: -Xmx10248m -XX:MaxPermSize=256m
org.gradle.jvmargs=-Xmx2048m -XX:MaxPermSize=512m -XX:+HeapDumpOnOutOfMemoryError -Dfile.encoding=UTF-8
※ 上記はデフォルトでコメントアウトされている設定を有効にした例になります。
まとめ
FirebaseとExpoは、React Nativeアプリの開発において非常に大きな助けとなります。
両者が持つ機能を大いに活用していくことが、さらなる開発効率向上の鍵となるでしょう。
もっとFirebaseの機能を引き出してReact Nativeアプリを作りたい、という場合は、React Native Firebase の導入を検討してみてはいかがでしょうか。
Google Cloud,実装例Bare workflow,Expo,Firebase,Firestore,Google Cloud Platform(GCP),React Native,React Native Firebase
Posted by NDD Editor
関連記事

【ゼロトラストなRDPクライアント】GCP IAP Desktop とは
こんにちは。エヌデーデーの田中です。 クラウド上の仮想マシンへのアクセス、セキュ ...

【Google Cloud】VMインスタンスのDBサーバにSQLクライアントをセキュアに繫ぐには?
こんにちは!近頃Google CloudのIAP(Identity-Aware ...

SalesforceからinvoiceAgentにファイル保存
概要 2022年1月より施行された改正電子帳簿保存法に対応するため、invoic ...

Cloud Functions(python)でたまにSSLEOFErrorが出てしまって悩んだ話
エヌデーデー関口です。自社のちょっとした処理をGoogle CloudのClou ...

サービス アカウント キーを作らずに Google ドライブ にアクセスする
エヌデーデー関口です。 Google Cloud のサービスから Google ...