Commerce Cloudの小規模なページ改修方法
はじめに
今回はセールスフォース・ドットコム社のEコマースであるCommerce Cloudの小規模なページを改修方法について説明をしていきます。
想定する読者
- Commerce Cloudを始めようとしている人
- Commerce Cloudを始めたての人
開発者と運用者の役割
セールスフォース・ドットコム社が想定している役割としては、デベロッパー・マーチャンダイザー・管理者という3つの役割があるのですが、ここでは理解しやすいように、デベロッパー=開発者とマーチャンダイザー・管理者=運用者として紹介していきたいと思います。
開発者は、ECサイトを構築します。
運用者は商品、キャンペーンなどのサイトのデータを管理します。
データ管理について
ECサイトのデータ管理は、Business Managerで行います。
Business ManagerはCommerce Cloudの管理画面で、入力フォームに値を入力したり、ボタン操作でデータを操作することで、データ管理ができます。
おすすめ商品をアピールしたい
突然ですが、おすすめ商品って惹かれますよね。
春はこのおすすめ商品、夏は別のおすすめ商品をトップページで紹介したいという要望があると思います。
このように、短期間で小規模なページ改修方法を紹介したいと思います。
①開発者に依頼する
おすすめ商品をトップページで紹介したいから、実装をしてと開発者に依頼を出せばその通りにしてくれると思います。
ただ、小規模な改修の度に開発者に依頼しなくても済めば楽ですよね?
②Content Assetsを使う
Content Assetsとは、ページに表示するデータを運用者で自由に操作するための変数のようなものです。
具体的には、実装側で箱を用意して、箱に詰める内容はBusiness Managerで管理し、それぞれをidで紐づけて使います。
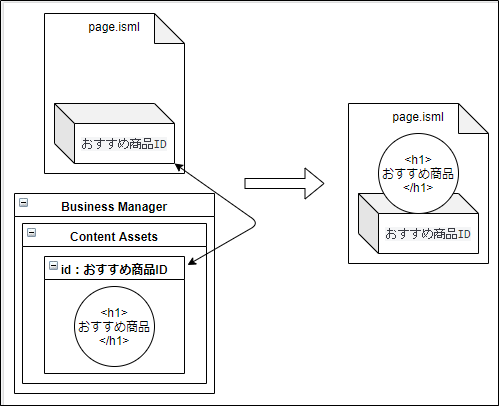
開発するときに、おすすめ商品の表示部分をContent Assetsにしておき、おすすめ商品の表示部分の実装をBusiness Managerで管理します。
そうすることで、おすすめ商品の表示が変わるたびに、運用者がBusiness ManagerでContent Assetsを修正すればよくなります。
実装側(page.isml)
<body>
<iscontentasset aid="おすすめ商品ID"/>
</body>Content Assets(id:おすすめ商品ID)
<h1>おすすめ商品</h1>そしてブラウザに送られるデータは以下になります。
<body>
<h1>おすすめ商品</h1>
</body>
③Content Slots、Content Assetsを使う
Content SlotsもContent Assets同様にページに表示するデータを運用者で自由に操作するための変数のようなものです。
実装側で箱を用意して、箱に詰める内容はBusiness Managerで管理し、それぞれをidで紐づけて使います。
ただContent SlotsはContent Assetsや商品を複数管理することができます。
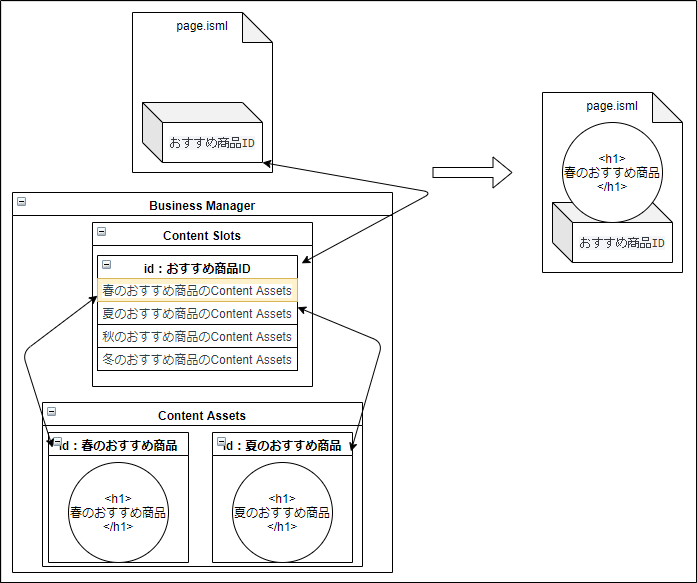
開発するときには、まずおすすめ商品分の表示をContent Assetsを作成しておきます。
そしてContent Assets同様に、おすすめ商品の表示部分を、Content Slotsにしておきます。
そうすることで、おすすめ商品が変わるたびに、運用者がBusiness Managerで対象のContent Slotsから今回のおすすめ商品の表示をContent Assetsを選べばよくなります。
またContent Slotsでは、期間による表示ができます。
いつからいつまでといった表示から、曜日指定の表示もできます。
実装側
<body>
<isslot id="おすすめ商品ID" context="global" description="description">
</body>Content Slots(id:おすすめ商品ID)
選択するアセット
- 春のおすすめ商品のContent Assets
- 夏のおすすめ商品のContent Assets
- 秋のおすすめ商品のContent Assets
- 冬のおすすめ商品のContent Assets
Content Assets
<h1>春のおすすめ商品</h1><h1>夏のおすすめ商品</h1><h1>秋のおすすめ商品</h1><h1>冬のおすすめ商品</h1>そしてブラウザに送られるデータは春のおすすめ商品のContent Assetsの場合は以下になり、
<body>
<h1>春のおすすめ商品</h1>
</body>夏のおすすめ商品のContent Assetsの場合は以下になります。
<body>
<h1>夏のおすすめ商品</h1>
</body>
まとめ
上記3つの実現方法を紹介しましたが、それぞれの方法をまとめたものは以下になります。
下の表の適用事例、メリット、デメリットを参考に、②と③のどちらかを選択してください。
| 実現方法 | メリット | デメリット | 適用事例 |
| ①開発者に依頼する | 気軽に作成できる | 改修のたびに開発者に依頼しないといけない | なし(おすすめ商品の表示には向いていない) |
| ②Content Assetsを使う | 運用者が操作できる、③よりは楽に実装できる | 期間を決めての表示ができず、運用者が手動で表示・非表示の対応をしないといけない | おすすめ商品の表示が不定期に変わる場合 |
| ③Content Slots、Content Assetsを使う | 運用者が操作できる、Assetを選ぶだけで表示できる、期間を決めて表示ができる | Content Assetsに比べて実装が煩雑 | おすすめ商品の表示が定期的に同じものとなる場合、表示の期間が決められている場合 |