WebPerformer V2.5 の新機能 SPA生成とUIレイアウト
はじめに
こんにちは。エヌデーデー関口です。
当社ではキヤノンITソリューションズから販売されているWebアプリケーション超高速開発ツールである「WebPerformer」を使った開発を行っています。
WebPerformerは2020年1月に製品ロゴを変え、それに合わせて「Web Performer」から「WebPerformer」に綴りも変えました。(半角スペースがなくなりました)。
今回の記事ではリリースされた V2.5 の新機能「UIエディタ」の機能をご紹介します。UIエディタを利用すると、レスポンシブWebデザインに対応したSPA(Single Page Application)を生成することができます。
- WebPerformer V2.5 での開発は未経験
- WebPerformer の画面デザインに課題を抱えている
WebPerformer UI エディタの概要
UI エディタでは、これまでの WebPerformer で生成されたアプリケーションではなく、レスポンシブ Web デザインに対応した画面のアプリケーションが生成出来ると説明しましたが、これまでのデザインが使えなくなるという訳ではなく、これまで通りのアプリケーションも引き続き生成が可能です。ただし、これまでのアプリケーション画面を新しい UI へコンバートするというような機能はありません。
従来の WebPerformer の画面は、データモデル(DB テーブル)とほぼ一対一の関係で作らなければいけないという制約があるために、画面のレイアウトなどを業務部門にプロトタイプで作って貰ったとしても、後で入力項目とデータモデル項目の紐付けなどが煩わしく、作業分担が困難でした。
しかし「UI エディタ」ではデータモデルとの紐付けは必須ではないため、操作を覚えて貰えば業務部門はデータモデル項目を意識せずに画面レイアウトでき、動作確認用のプレビューを表示することも出来ます。これにより、画面作成とロジック製造の役割分担を促進する効果が期待できます。
また、従来の WebPerformer は開発者にライセンスされていたのですが、これとは別に UI エディタの機能だけを切り出した、「UI Designer」というツールも提供されるようになったため、より多くの関係者が画面のデザインに携わりやすくなりました。
UI エディタでレスポンシブ Web デザインの画面を作ってみる
早速 UI エディタで画面を作ってみましょう。前提として既に WebPerformer のプロジェクトがあるものとします。
SPA アプリケーションの作成
レスポンシブデザインの SPA を作るには、まず、WebPerformer のアプリケーションを SPA モードで作成する必要があります。
プロジェクトを右クリックして、[新規]>[新規アプリケーション]を選択します。
新規UIのダイアログが表示されるのでアプリケーションタイプで「SPA」を選択します。

新規 UI の作成
これまでの WebPerformer ではブラウザに表示させる画面オブジェクトを入出力(IO)と呼んでいました。
UI エディタで作成する画面オブジェクトは UI と呼んで区別されるようになっています。
既存のプロジェクト上で、[新規]>[新規UI] を選択します。
新規 UI のダイアログが表示されます。
レスポンシブ Web ブデザインを使用するためには、UI を新規作成するときに「レスポンシブ Web デザイン」を選択します。
なお、ここで「デスクトップ」を選択すると幅と高さに固定値を設定するようになります。
作成後は「デスクトップ」と「レスポンシブ Web デザイン」は切り替えられません。

デバイスの切替
UI エディタのレイアウトエディタが開きます。
画面の左上でデスクトップ、タブレット、スマートフォンの3種類で表示を切り替えられます。
レイアウトエディタ上で表示を切り替えることでそれぞれのデバイス上の表示を見ながら開発できます。

部品の配置
レスポンシブコンテナ
レスポンシブ Web デザインの UI では、レスポンシブコンテナという部品を用いてレイアウトを設定します。
左ペインから入出力や選択リストなどの部品を配置すると自動で中央ペイン内に自動的にレスポンシブコンテナが配置されます。また、自分で左ペインからレスポンシブコンテナを任意で配置することも可能です。

レスポンシブコンテナは選択した画面幅いっぱいに配置されます。このコンテナ内に部品を置くと、左上から順に配置されます。

レスポンシブコンテナのプロパティ(右ペイン)で部品間の幅を設定することも出来ます。

部品幅の設定
左ペインから、置きたい部品をレスポンシブコンテナの中にドラッグ&ドラッグして配置します。置いた部品をクリックすると、右ペインにプロパティが表示されます。
中断あたりにデスクトップ幅、タブレット幅、スマートフォン幅という設定があり、1 ~ 12 の値が設定出来ます。これはそれぞれの画面表示幅を 12 としたときに、部品の幅をどれくらいにするかという値です。

例えば、部品の幅が 2 の場合は、同じ 2 の幅が 6 つ横に並べられるということになります。従って、スマートフォンの時に 6 となっている場合は、同じ 6 の幅の部品は 2 つしかおけないということになります。なお、横に並べた部品の幅値の合計が 12 を超えると改行されます。
下の図は、デスクトップ幅 2、スマートフォン幅 6 の部品を配置した場合にデスクトップとスマートフォンを切り替えるとどのように表示が変化するかを示しています。


デバイス毎の部品表示制御
表示するデバイスごとに、部品の表示/非表示を設定できます。
例えば画面の小さいデバイスでは最小限の項目を表示し、大きい画面では詳細まで表示するといった使い方が可能です。
※V2.5.0 の時点で、値による表示/非表示切替はできません。
下の画面は、選択肢の内容が同じ部品ですが、デスクトップの場合はラジオボタン形式で表示し、スマートフォンの場合にはドロップダウン形式で表示させる例です。
特にスマートフォンで操作させる場合は指での操作を意識して、カレンダー部品はドロップダウンかテキストボックス、ラジオボタンはドロップダウン、チェックボックスはスイッチという具合に部品を切り替えて表示させることで操作しやすくなります。


アプリメニューの追加
アプリケーションのメニューは、左サイドバーとして追加出来ます。(場所は固定です)
各メニューには複雑なアクションは定義出来ませんので画面を遷移するためのものとして利用してください。

プレビューの表示
このようにして、各デバイスでの見栄えを調整した画面をWebブラウザを通して見た場合どのようになるのかということをプレビュー機能を利用して実施できます。
プレビューを生成するためには、まず最初に作った、SPA アプリケーションを開き、作成した UI を入出力一覧から、所属入出力に追加します。

その後、プロジェクトエクスプローラー上でプロジェクトを選び、Eclipseのメニューボタンから水色のダイヤマークを押すと SPA のプロジェクトを生成することが出来ます。

SPA 生成ダイアログが開いたら、ロジックなどは実行せず見た目を確認したいので、「App プレビュー」という生成種別を選択します。その他はデフォルトのままでも問題ありません。終了ボタンを押してアプリケーションの生成を待ちます。

生成が終わったら Tomcat などのアプリケーションサーバーを動かして、アプリケーションにアクセスしましょう。
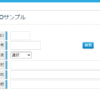
今回は作業報告書というサンプルで画面を作って見ました。ひとつ目の画像がデスクトップで表示した場合、ふたつ目の表示はスマートフォンで表示した場合です。
広いデスクトップでは幅に余裕のあるレイアウト配置にして、狭いスマートフォンの場合はカレンダーなど操作が難しいオブジェクトをプルダウンにしたり、一覧形式の部分は必要最低限の表示にするなどの工夫をして操作性や視認性を上げることができるのがわかるでしょうか。


まとめ
このように V2.5 で新たに加わった SPA 機能を利用すれば、UI の機能としてはまだ発展途上の機能もありますが、これまでの WebPerformer で課題となっていたスマートデバイスでの操作性を向上させることができるため、アプリケーションを内製する可能性を広げられるのではないでしょうか。
次回はこの SPA 機能を活用しながら、既存のビジネスロジックが利用出来るということについてご紹介します。